Make your django admin (v5) look good with a couple lines of CSS
Your Django admin looks boring, somewhat dated. Mybe your boss asks you to improve it, maybe your wide... It definitly needs of some spice 🌶️. After all, one can only take so much of that blue and yellow.

It would be nice to be able to customize it without having to rely on third party libs or fishy overrides. That's no longer a dream, it's a wish come true.
No more default look, with a couple of CSS lines you can now paint your admin the color of your dreams.

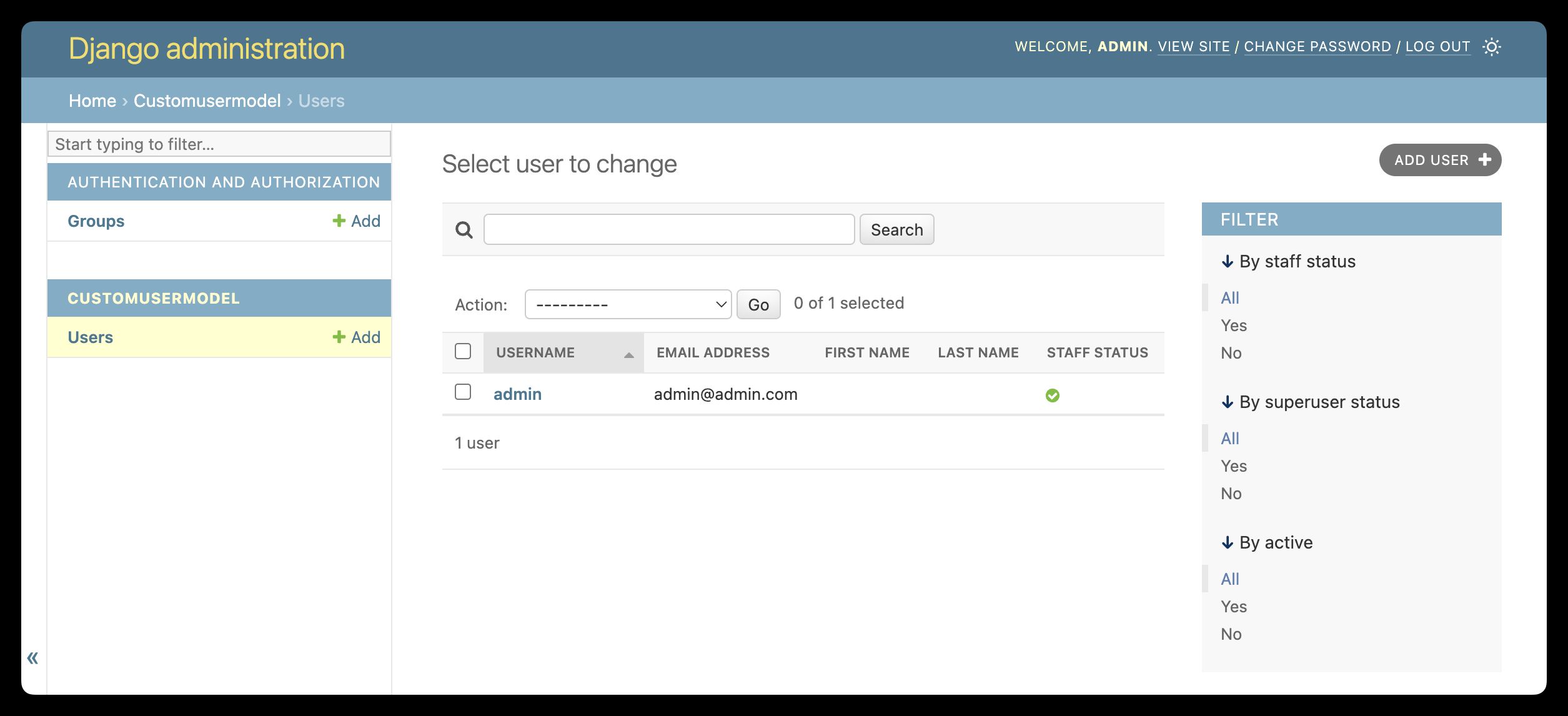
You can go from that plain look to this:

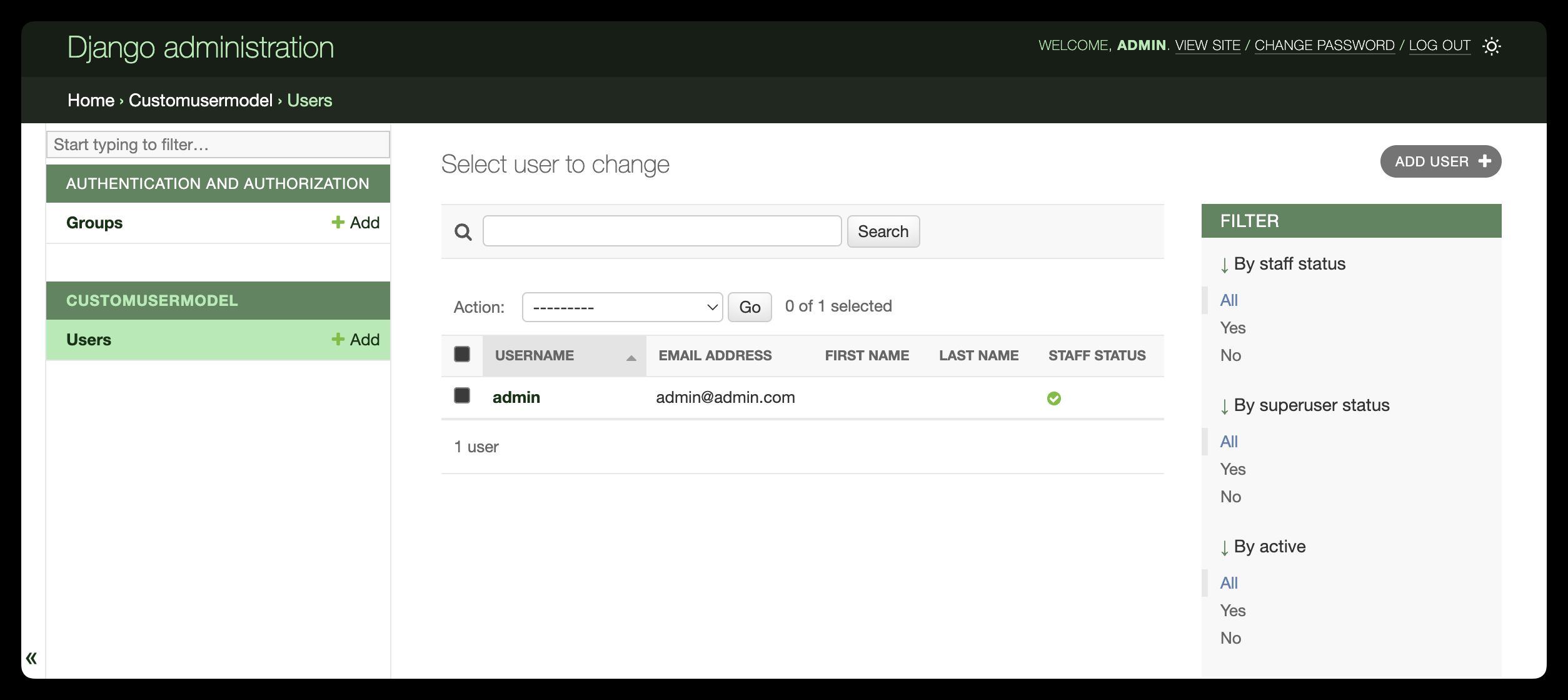
Isn't that better? I'm sure you'll enjoy it even more once you saw the little work needed to get there.
As you can see, I painted mine green. But you can paint it any color you want.
What follows is an example to get you started. There are no customizations for the dark theme, but once you copy this code into your project, you can add them yourself.
Add the following code to templates/admin/base.html:
{% extends 'admin/base.html' %} {% block extrahead %} {{ block.super }}
<style>
:root {
--mint-green-light: #ADEBB3;
--mint-green-gray: #9EB8A0;
--mint-green: #58855C;
--mint-green-dark: #0D3311;
}
input[type="checkbox"] {
accent-color: var(--mint-green);
}
html[data-theme="light"],
:root {
--font-family-primary:
Roboto,
"Helvetica Neue",
Arial,
"Segoe UI",
system-ui,
sans-serif,
"Apple Color Emoji",
"Segoe UI Emoji",
"Segoe UI Symbol",
"Noto Color Emoji";
--secondary: rgb(20, 30, 20);
--accent:var(--mint-green-light);
--header-color: var(--accent);
--primary: var(--mint-green);
--link-fg: var(--mint-green-dark);
--link-hover-color: var(--mint-green);
--breadcrumbs-fg: var(--mint-green-light);
--breadcrumbs-bg: rgb(30, 40, 30);
--selected-row: var(--mint-green-light);
--button-bg: var(--mint-green-gray);
--default-button-bg: var(--mint-green);
--button-hover-bg: var(--mint-green-dark);
--default-button-hover-bg: var(--mint-green-dark);
}
{% comment %} You can add other customizations for the dark theme below {% endcomment %}
@media (prefers-color-scheme: dark) {
:root {
}
}
html[data-theme="dark"] {
}
</style>
{% endblock %}