Customize django admin's colors in 5 minutes
I recently wrote a similar article but for django 5.0 so if that's what you're using, read this article instead.
Django admin is a great tool, specially for the amount of work needed to have a full featured backend up and running. Sadly, you might find it a bit "dated" or your boss might ask you if it's possible to spice things up.

Either way, to customize the admin, you can either install a third party package and hope it gets updated along with django, or if you only need to change the colors, we have a 2 minutes solution for you so keep reading.
Since django 3.2, to change the colors of your admin, all you need to do is override some css variables. To get started, inside your templates folder, create the file admin/base.html with the following content:
{% extends 'admin/base.html' %} {% block extrahead %}{{ block.super }}
<style>
:root {
--primary: #c80400;
}
</style>
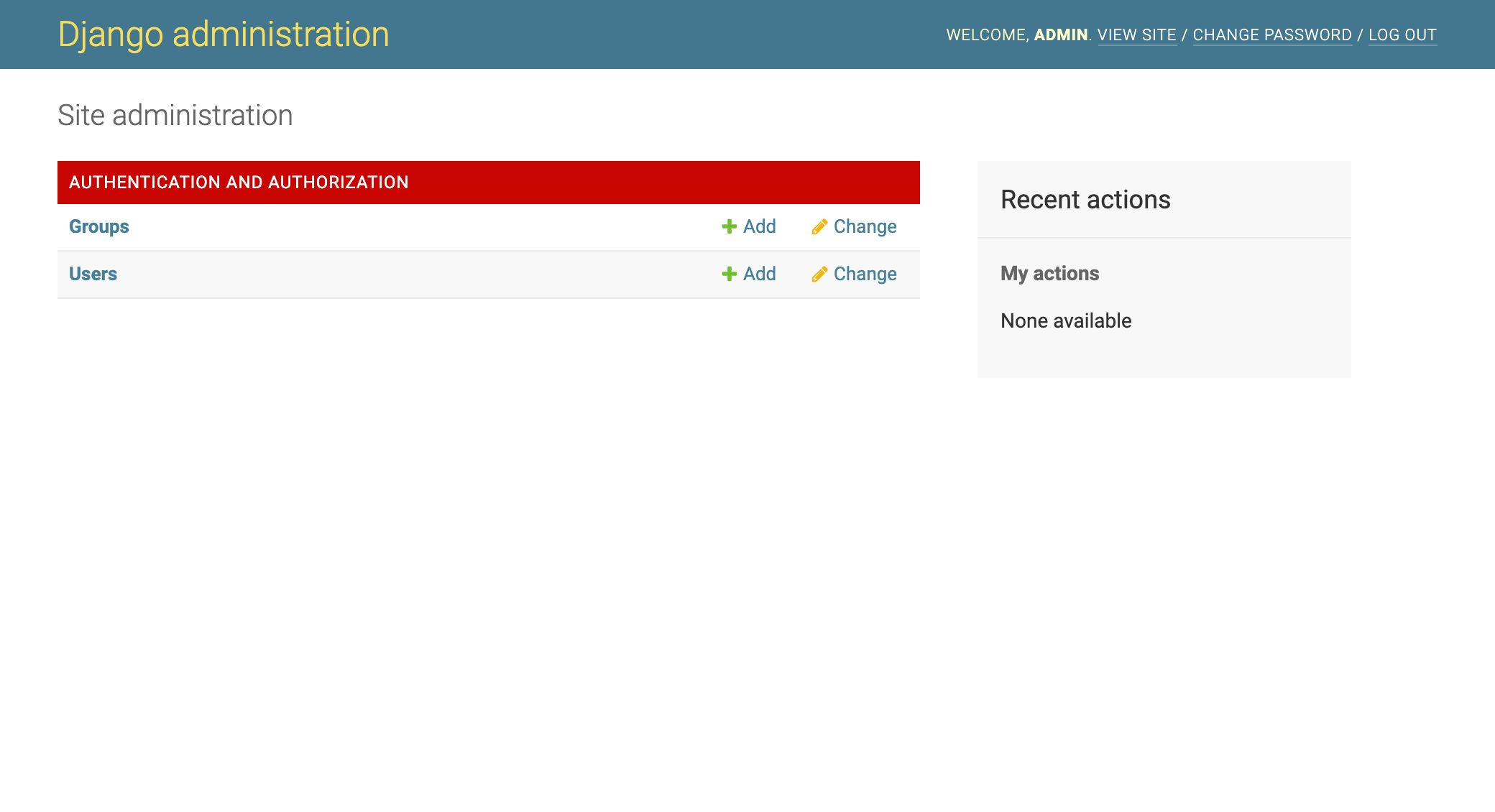
{% endblock %}When you do, refresh your browser and you should see some red popping up (see screenshot bellow). This serves as a test to make sure the override is working.

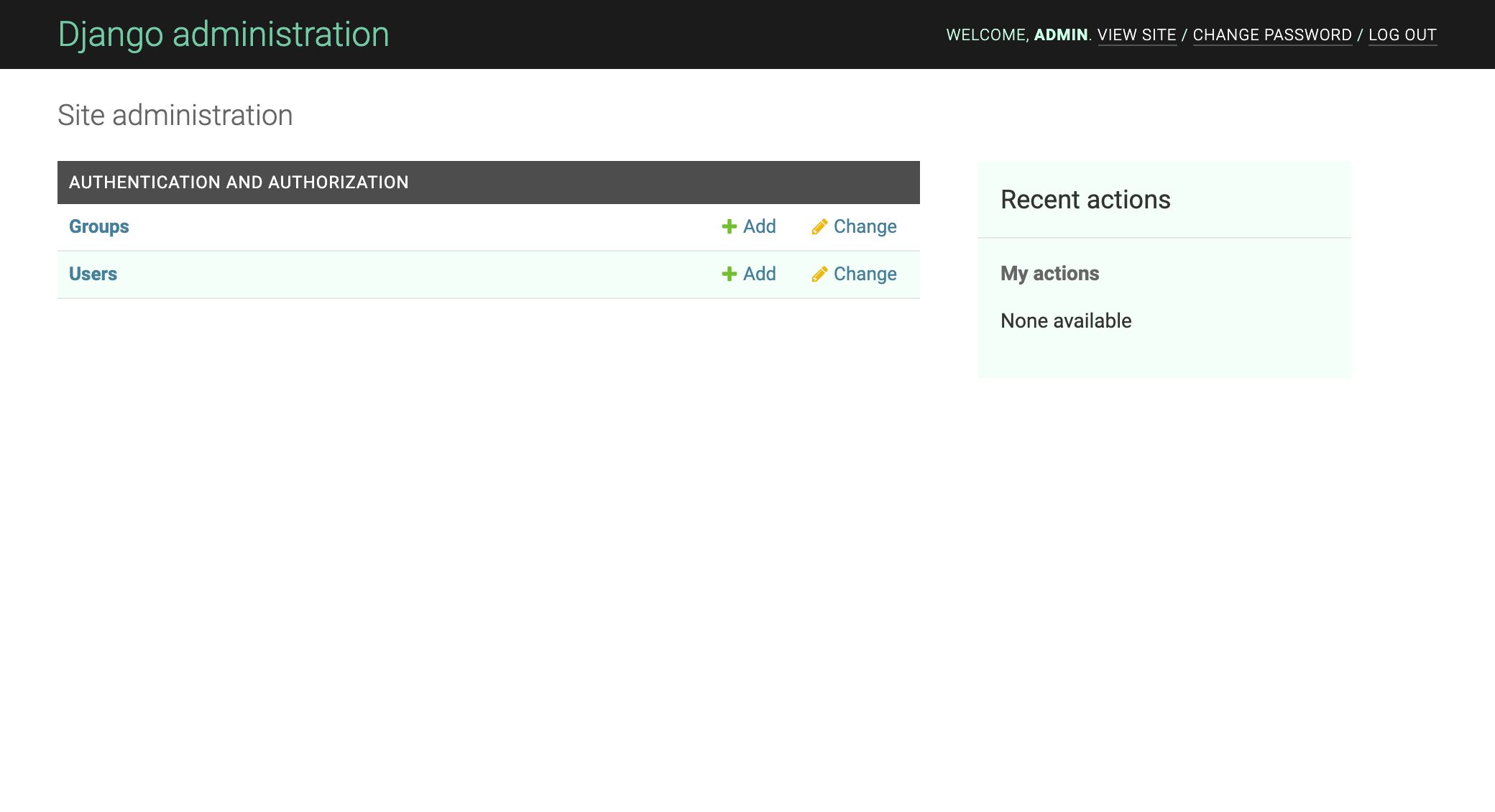
If you don't see any red, check if your templates folder is properly configured. Once this is working, you can go ahead and modify any css variable used throughout the django admin. To get you started, you can replace the <style> in base.html with:
<style>
:root {
--primary: #4d4d4d;
--secondary: #1a1a1a;
--accent: #73cba4;
--primary-fg: #fff;
--header-color: #ccffe8;
--darkened-bg: #f5fffa;
}
</style>This will change the look of the admin to make it black and green.

To find a list of all the variables you can override, check the block /* VARIABLE DEFINITIONS */ inside this file.